GA4から自分のアクセスを遮断することで、アクセス数が少ないときの大きな「誤差」を解消させましょう。
IPアドレスによる遮断
現在、IPアドレスはIPv4とIPv6の2種類のIPアドレスがあります。
サーバーがIPv6に対応しているかどうか
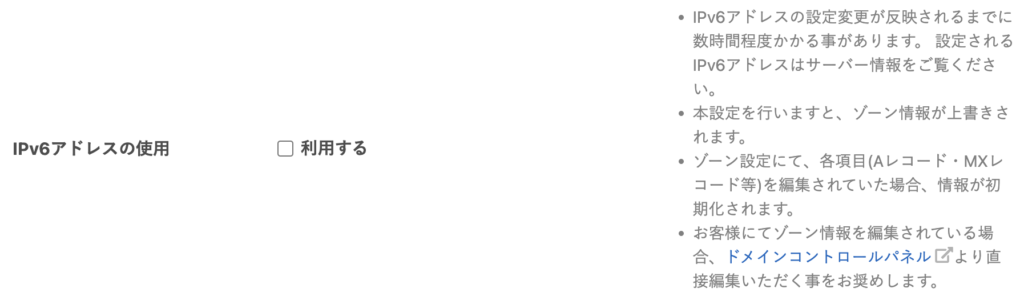
まず、サーバー側がIPv6アドレスでのアクセスに対応しているかどうかが大事になります。いわゆるレンタルサーバーではまだ対応していないサーバー会社が多いのが現状です。「さくらのレンタルサーバー」が2023年7月現在で対応している程度です。

さくらのレンタルサーバーでも、上記のようにチェックボックスをオンにして対応が可能になるというレベルです。
そういう意味で、今回、ここではIPv4アドレスの遮断方法について、説明します。
自分のIPv4アドレスを調べる
私は「確認くん」というサイトを利用して自分のIPアドレスを調べています。
ご自身のプロバイダー契約がIPoEの契約(例として「Nuro光」など)でIPv6のプロバイダー契約を実施している場合、接続の度にIPv4アドレスが変更になる場合があります。プロバイダー契約がこのような場合は、下記の設定を実施してもすぐにIPv4アドレスが変更になるために有効な方法ではありません。
GA4側の設定 (Internalトラフィックの設定)
自分のIPアドレスを確認後、GA4の画面から「管理」→「プロパティのデータストリーム」→「Webストリーム」を選択。

タグ設定を行うを選択。

内部トラフィックの定義を選択
設定のところの右上にある「すべて表示」をクリックして、出てきたモノの中から「内部トラフィックの定義」を選択。

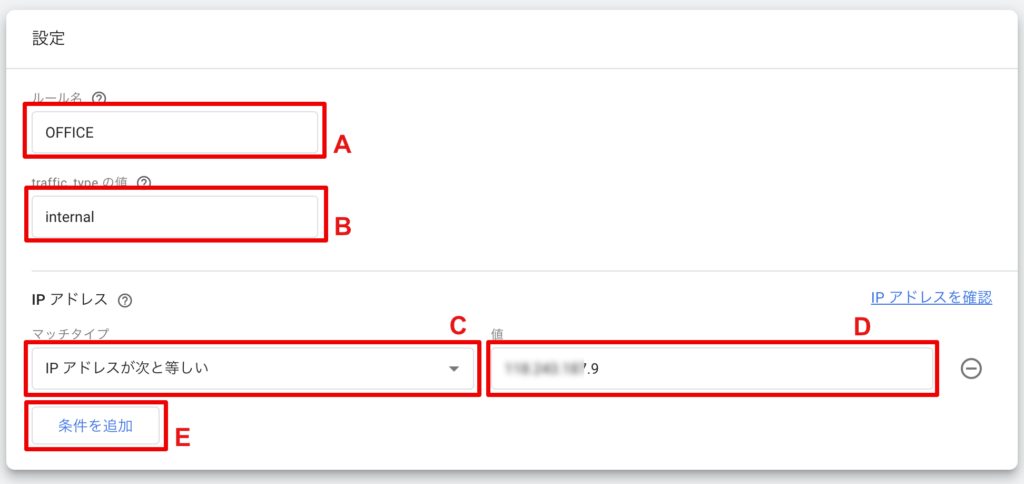
下のような画面が出てきますので、設定していきます。設定が完了すると、右上の「作成」をクリック。

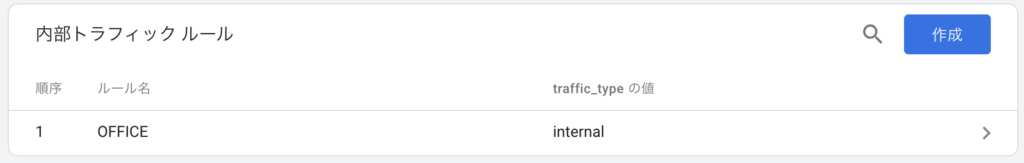
無事に設定が完了すると、下記の様になります。

以上でInternalトラフィックの設定は完了です。
ただ、自社のIPアドレスは停電やプロバイダー側のメンテナンスなどで変更される場合があります。プロバイダと「固定IPアドレス」の契約がない限り、変更はつきものですので定期的に自分のIPアドレスを確認して、メンテナンスしてあげる必要があります。
GA4側の設定 (データフィルタの設定)
管理画面に戻り、「データ設定」から「データフィルター」を選択します。

オペレーションが「除外」、現在の状態が「テスト」になっているかと思われます。
※もし、ない場合は「フィルタの作成」から作成する必要があります。
データフィルターの有効化
Internal Trafficをクリックして、フィルターの状態を「有効」に変更して「保存」を押して、設定完了となります。

Cookieを利用した除外設定
この方法はモバイルアクセスでも除外できるようになります。前処理はかなりメンドウですが、1度設定するだけですので、固定IPを契約してない場合はこちらの方がオススメになります。
Googleタグマネージャー(タグマネージャー)の機能を利用しています。
Cookieを埋め込むための設定
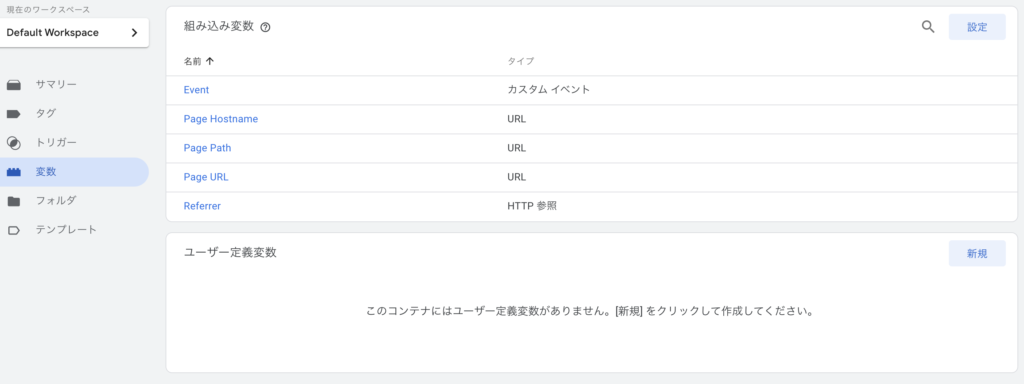
「gtm_traffic_type」という変数をタグマネージャー側で設定します。タグマネージャーのワークスペースの左メニューから「変数」を選択して、ユーザー定義変数を新規に作成します。

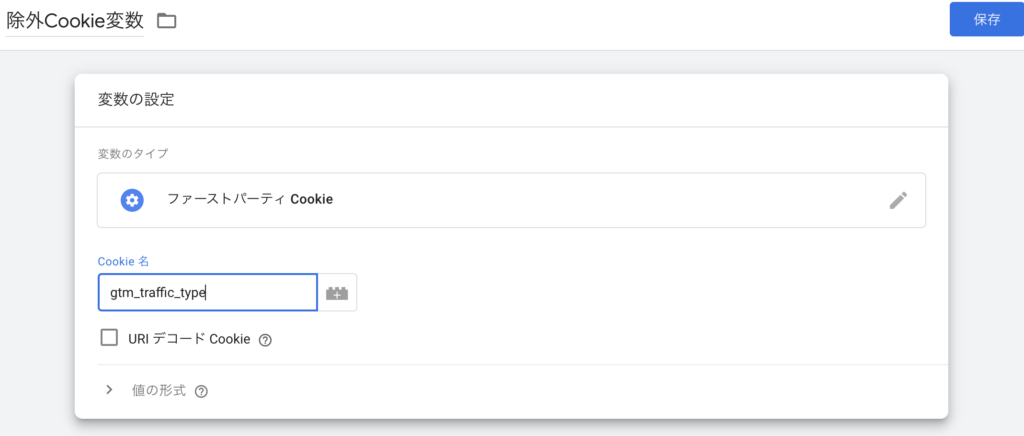
変数の設定
- 左上の名称を設定。(任意でOK、ここでは「除外Cookie変数」
- 「ファーストパーティCookie」を選択
- Cookie名は「gtm_traffic_type」(基本、任意でOK)

トリガーを作成
「https://m.imv.jp/?internal=true」みたいなアクセスをする事で、トリガーが動くように設定します。
ワークスペースの左メニューから「トリガー」を選択して、トリガーを作成します。
- 名称は任意、ここでは「除外トリガー」と設定
- トリガーのタイプは「ページビュー」
- このトリガーの発生場所は「一部のページビュー」
- 「Page URL」、「含む」、「internal=true」と設定

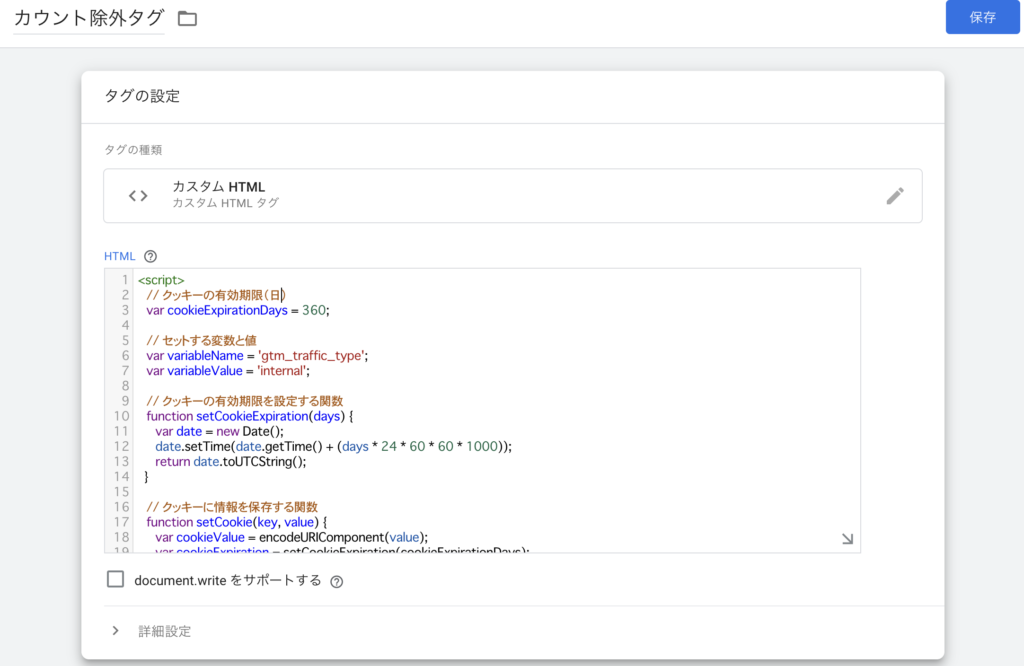
タグの作成
Cookieを食べさせる(付与する)ための設定を行います。

トリガーには上で設定した「除外トリガー」を設定。

コード例は下記。
<script>
// クッキーの有効期限(日)
var cookieExpirationDays = 365; // 1年
// セットする変数と値
var variableName = 'gtm_traffic_type';
var variableValue = 'internal';
// クッキーの有効期限を設定する関数
function setCookieExpiration(days) {
var date = new Date();
date.setTime(date.getTime() + (days * 24 * 60 * 60 * 1000));
return date.toUTCString();
}
// クッキーに情報を保存する関数
function setCookie(key, value) {
var cookieValue = encodeURIComponent(value);
var cookieExpiration = setCookieExpiration(cookieExpirationDays);
document.cookie = key + '=' + cookieValue + '; expires=' + cookieExpiration + '; path=/';
}
// クッキーに情報を保存する処理を実行
setCookie(variableName, variableValue);
</script>GA4計測タグの編集
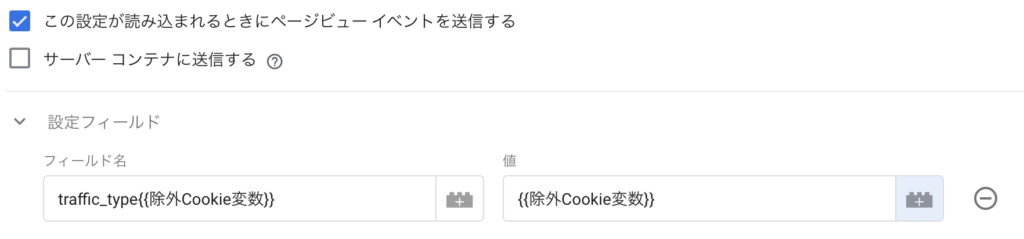
traffic_typeのパラメータが送信されるよう編集します。

設定フィールドに下記の様な形で変数と値をセットします。右横のボタンをクリックして選択できます。

設定が完了したらタグマネージャー側で「公開」の設定を実施することを忘れないように!
設定の確認
「https://m.imv.jp/?internal=true」のような形で、アクセスしてGA4のリアルタイムで数値がカウントアップされなければ、OKでしょう。
ちなみに、現在はこのアクセスを実施しても当サイトでは内部トラフィックと認識されません。
